要实现在列表页调用多张图片,多用于产品展示等案例需要
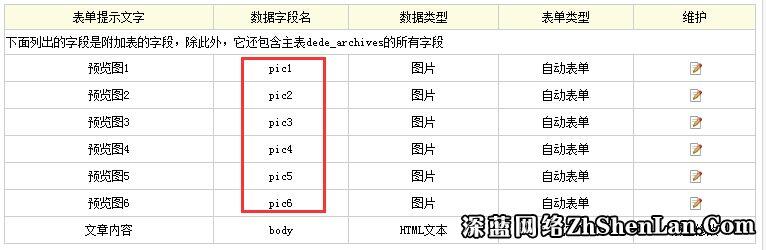
首先我们到内容模型哪里新增加一个模型,并添加相关字段,注意字段的类型选择为图片

然后在栏目选择对应的内容模型,发布文章的时候就会出现下图所示的图片上传按钮

上传图片后,就产生了一个新的问题,怎么调用这个图片呢,按照传统的方式
{dede:arclist pagesize=10 titlelen=30 addfields='pic1,pic2,pic3,pic4,pic5,pic6' channelid='18'}
<li class="case_li fn-clearfix">
<h1><a href="[field:arcurl/]">[field:title/]</a></h1>
<a href="[field:pic1/]" rel="lightbox[roadtrip]" ><img src="[field:litpic/]" width="232" height="155"/></a>
<a href="[field:pic2/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic3/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic4/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic5/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic6/]" rel="lightbox[roadtrip]" style="display:none"></a>
<div class="more"><a href="[field:arcurl/]">Read More</a></div>
</li>
{/dede:arclist}
这样操作发现,图片调不出来,我们查看源代码发现图片格式为
{dede:img text='' width='640' height='180'} /uploads/101017/1-10101H21F54P.gif {/dede:img}
这个是dede的一个bug,这样的图片格式肯定是没法用的
要实现正确的调用数据,我们需要修改一个文件
修改 /include/extend.func.php 文件
在<?php
后加入以下代码
function GetOneImgUrl($img,$ftype=1){
if($img <> ''){
$dtp = new DedeTagParse();
$dtp->LoadSource($img);
if(is_array($dtp->CTags)){
foreach($dtp->CTags as $ctag){
if($ctag->GetName()=='img'){
$width = $ctag->GetAtt('width');
$height = $ctag->GetAtt('height');
$imgurl = trim($ctag->GetInnerText());
$img = '';
if($imgurl != ''){
if($ftype==1){
$img .= $imgurl;
}
else{
$img .= '<img src="'.$imgurl.'" width="'.$width.'" height="'.$height.'" />';
}
}
}
}
}
$dtp->Clear();
return $img;
}
}
在dede5.7版本中,该文件的完整代码为:
<?php
function GetOneImgUrl($img,$ftype=1){
if($img <> ''){
$dtp = new DedeTagParse();
$dtp->LoadSource($img);
if(is_array($dtp->CTags)){
foreach($dtp->CTags as $ctag){
if($ctag->GetName()=='img'){
$width = $ctag->GetAtt('width');
$height = $ctag->GetAtt('height');
$imgurl = trim($ctag->GetInnerText());
$img = '';
if($imgurl != ''){
if($ftype==1){
$img .= $imgurl;
}
else{
$img .= '<img src="'.$imgurl.'" width="'.$width.'" height="'.$height.'" />';
}
}
}
}
}
$dtp->Clear();
return $img;
}
}
function litimgurls($imgid=0)
{
global $lit_imglist,$dsql;
//获取附加表
$row = $dsql->GetOne("SELECT c.addtable FROM dede_archives AS a LEFT JOIN dede_channeltype AS c
ON a.channel=c.id where a.id='$imgid'");
$addtable = trim($row['addtable']);
//获取图片附加表imgurls字段内容进行处理
$row = $dsql->GetOne("Select imgurls From `$addtable` where aid='$imgid'");
//调用inc_channel_unit.php中ChannelUnit类
$ChannelUnit = new ChannelUnit(2,$imgid);
//调用ChannelUnit类中GetlitImgLinks方法处理缩略图
$lit_imglist = $ChannelUnit->GetlitImgLinks($row['imgurls']);
//返回结果
return $lit_imglist;
}
然后我们调用方法也要做适当的修改才可以调用出正确的数据
调用类型有如下两种:
[field:字段名 function='GetOneImgUrl(@me,0)'/] <!--调用图片的信息,自动调用宽度和高度(已包含Html代码的<img />标签)-->
[field:字段名 function='GetOneImgUrl(@me,1)'/] <!--只调用图片地址,一般可用于背景图嵌套-->
本实例的代码为:
{dede:arclist pagesize=10 titlelen=30 addfields='pic1,pic2,pic3,pic4,pic5,pic6' channelid='18'}
<li class="case_li fn-clearfix">
<h1><a href="[field:arcurl/]">[field:title/]</a></h1>
<a href="[field:pic1 function='GetOneImgUrl(@me,1)'/]" rel="lightbox[roadtrip]" ><img src="[field:litpic/]" width="232" height="155"/></a>
<a href="[field:pic2 function='GetOneImgUrl(@me,1)'/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic3 function='GetOneImgUrl(@me,1)'/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic4 function='GetOneImgUrl(@me,1)'/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic5 function='GetOneImgUrl(@me,1)'/]" rel="lightbox[roadtrip]" style="display:none"></a>
<a href="[field:pic6 function='GetOneImgUrl(@me,1)'/]" rel="lightbox[roadtrip]" style="display:none"></a>
<div class="more"><a href="[field:arcurl/]">Read More</a></div>
</li>
{/dede:arclist}